Профессиональный макет сайта в фотошоп
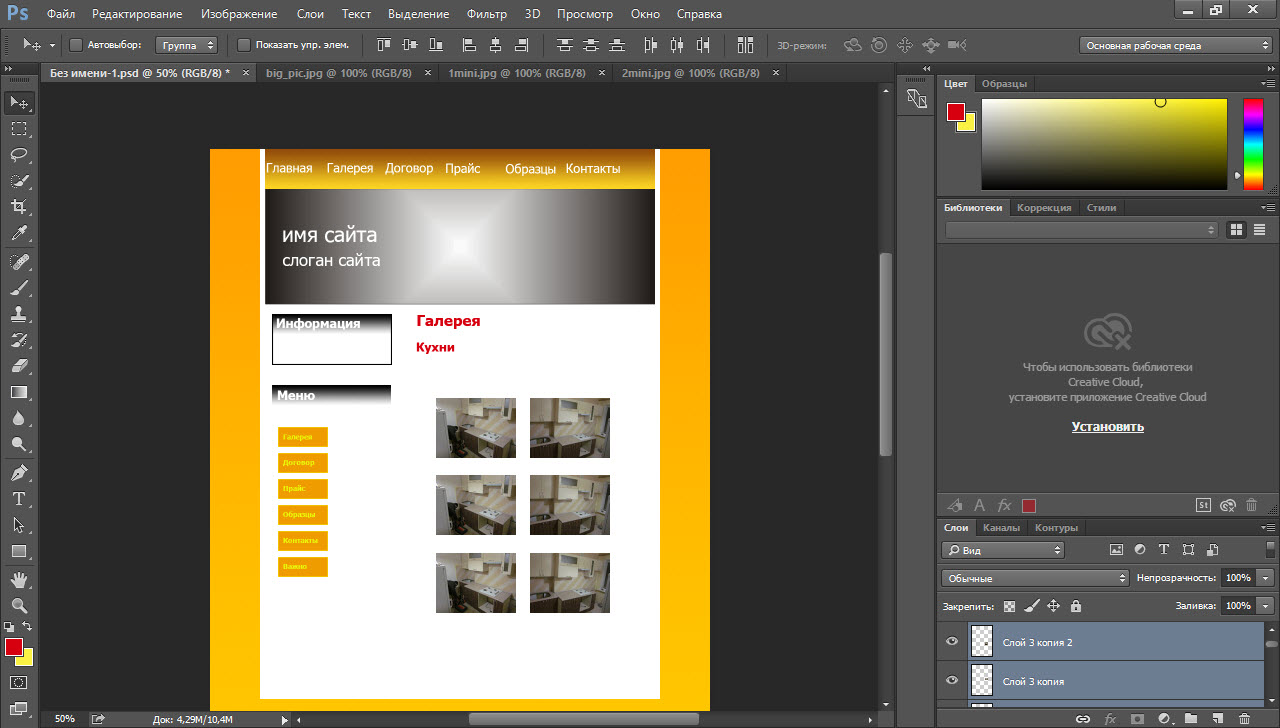
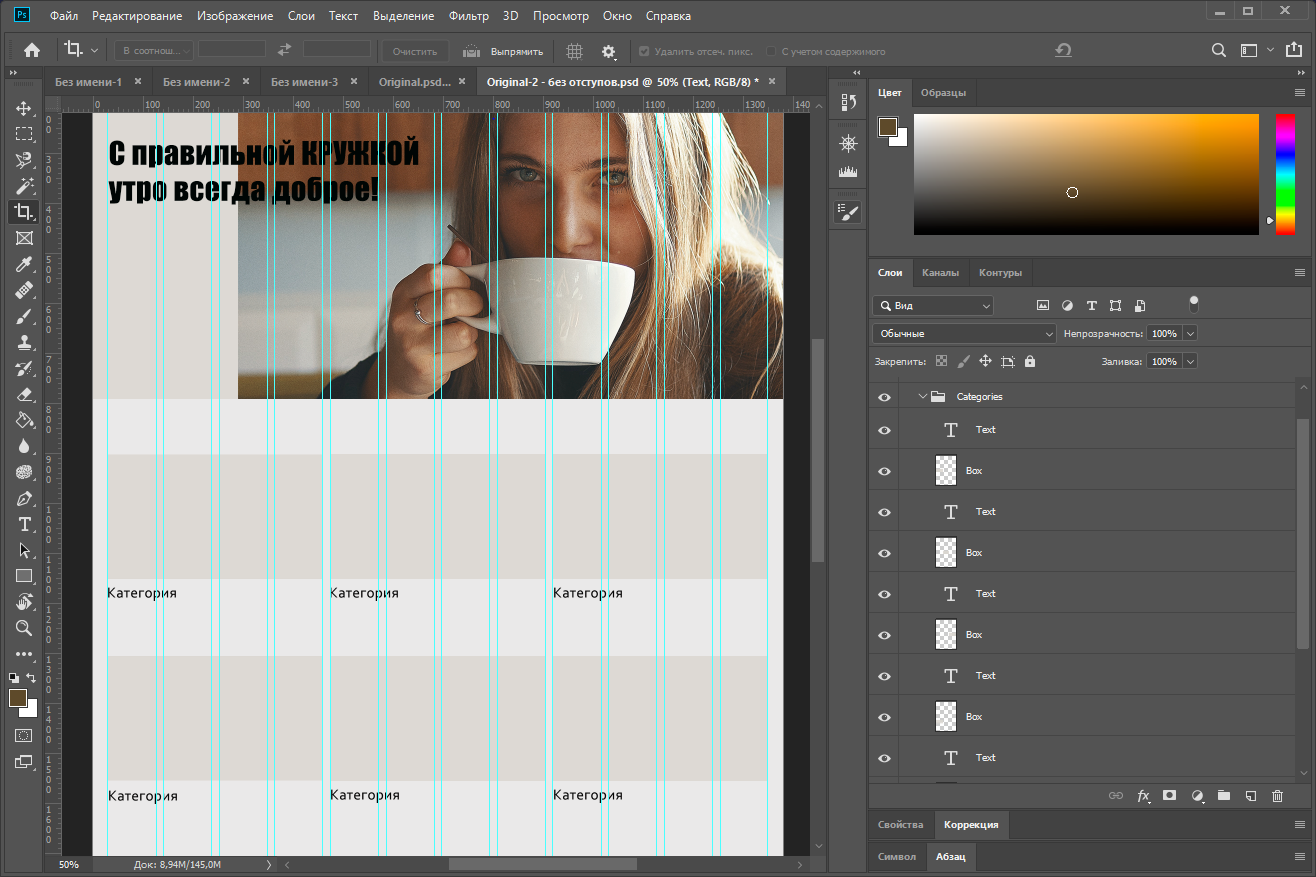
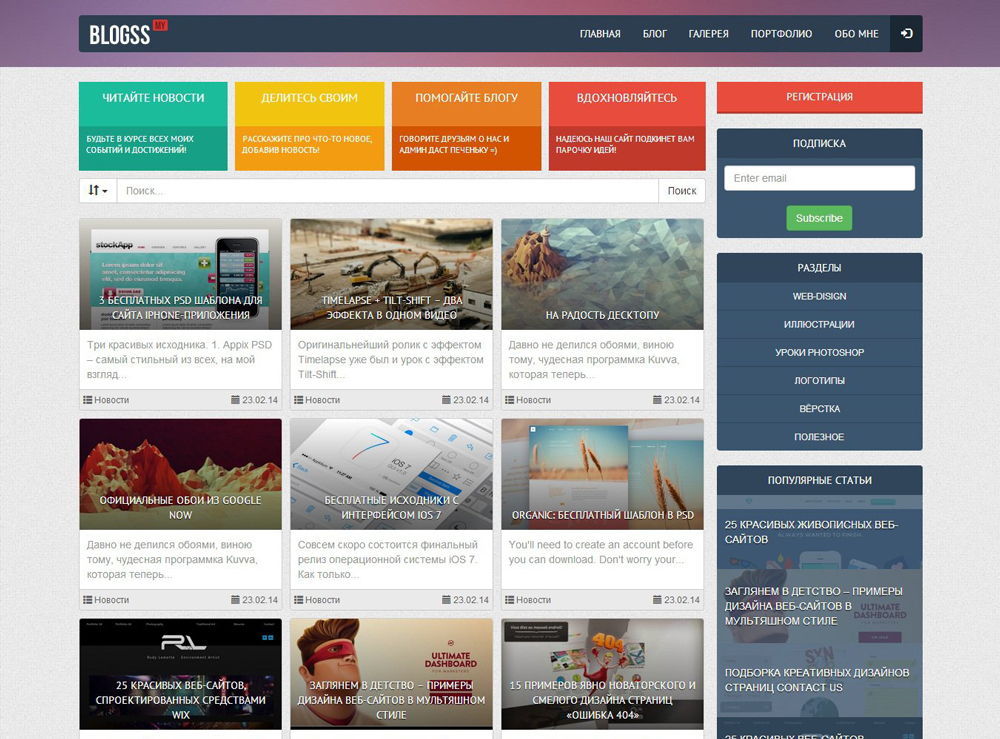
Создание макета сайта необходимо для тщательной проработки элементов дизайна, интерфейса, управления, админки будущего ресурса. Без этой работы сайт получится сырым, кривым, серым, никому не интересным, и вряд ли его можно будет легко затащить в топ поисковой выдачи. Для разработки макета используются различные приложения, онлайн-сервисы, графические редакторы например, тот же Photoshop. Не важно, где и каким способом вы создаете шаблон, грубый набросок сайта, важно соблюдать общие правила и не допускать ошибок. О том, как создается макет сайта, что для этого нужно, вы узнаете из нашего материала.












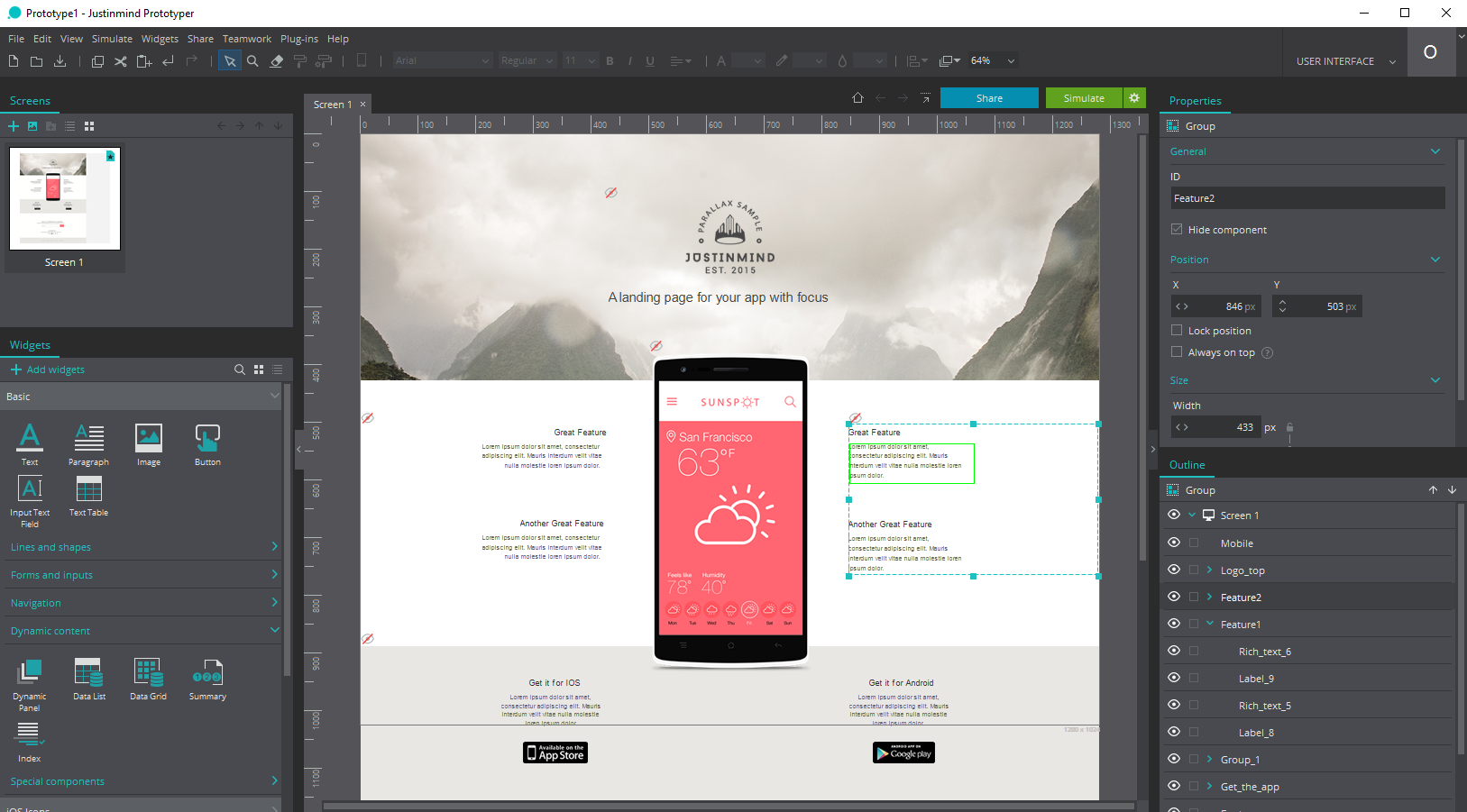
После прошлой статьи о том, как заказчику понять своего дизайнера , я решила более полно осветить один из популярных вопросов. Хотя Фигма существует уже много лет, и подавляющее большинство веб-дизайнеров работает именно там, все равно многие клиенты спрашивают меня про Фотошоп. В статье расскажу, в чем разница в этих сервисах, и почему именно я предпочитаю Фигму.









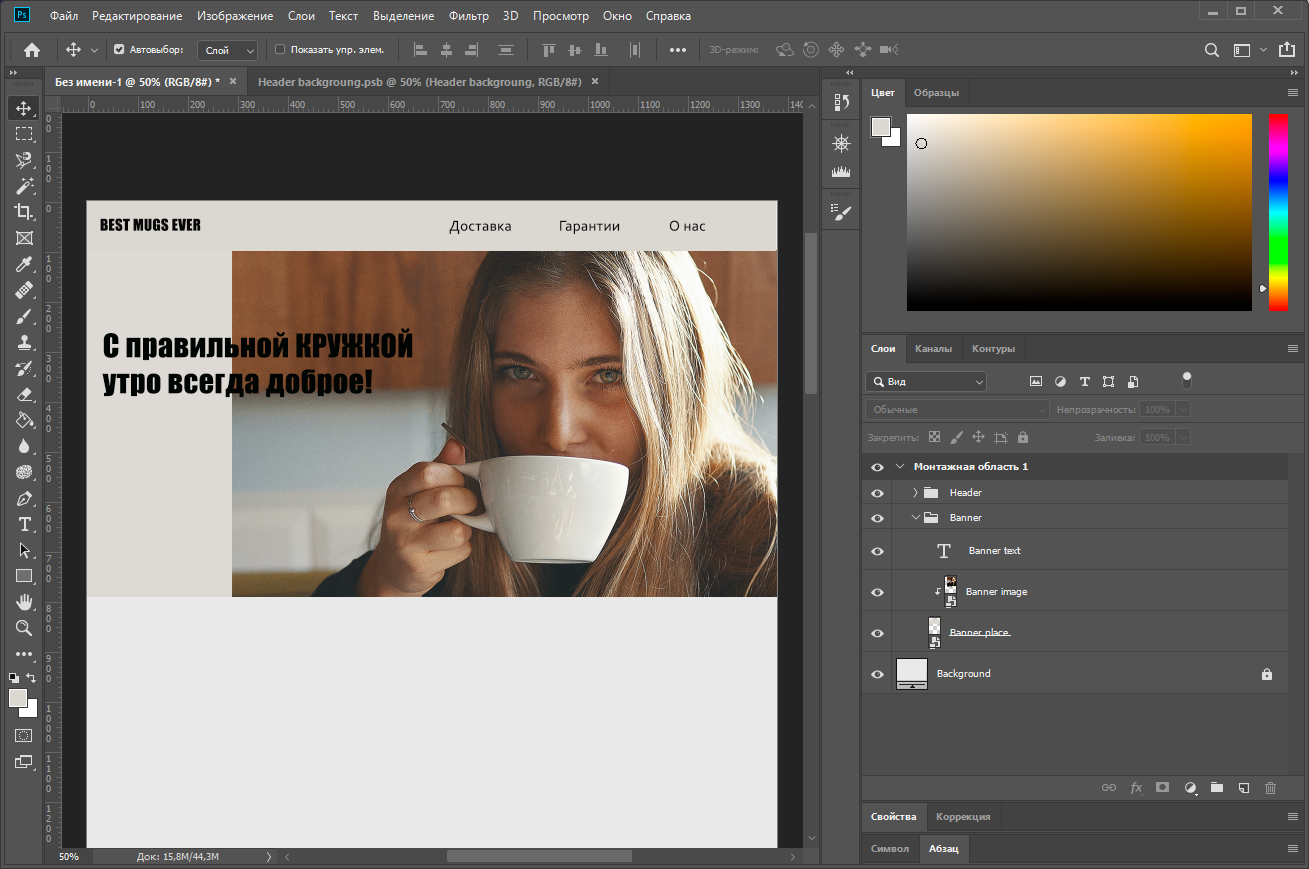
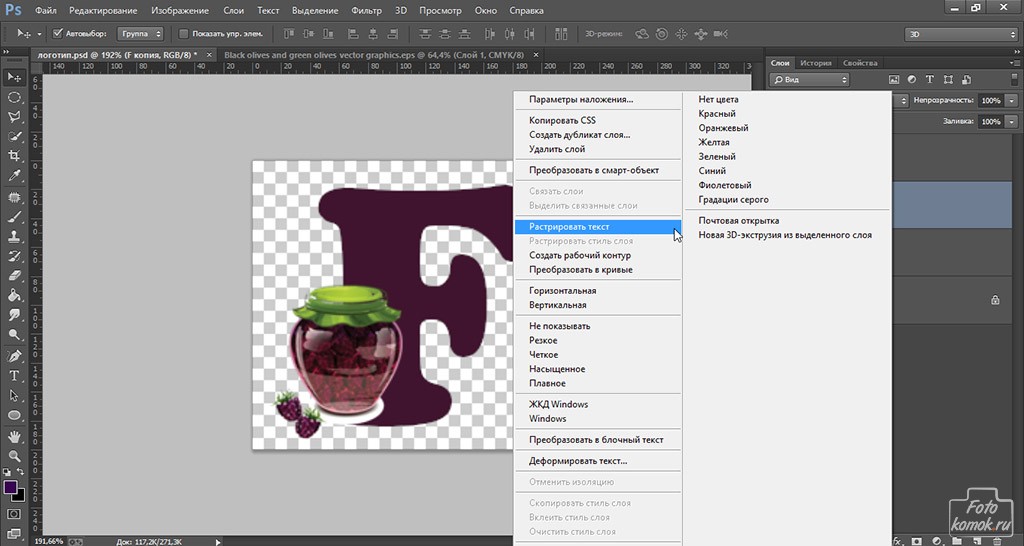
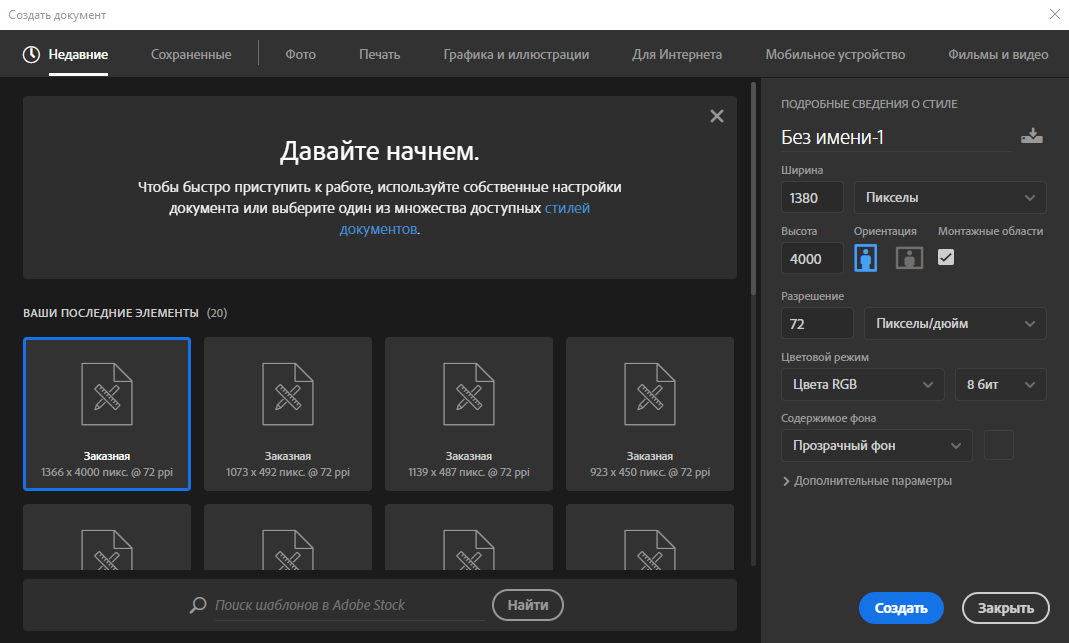
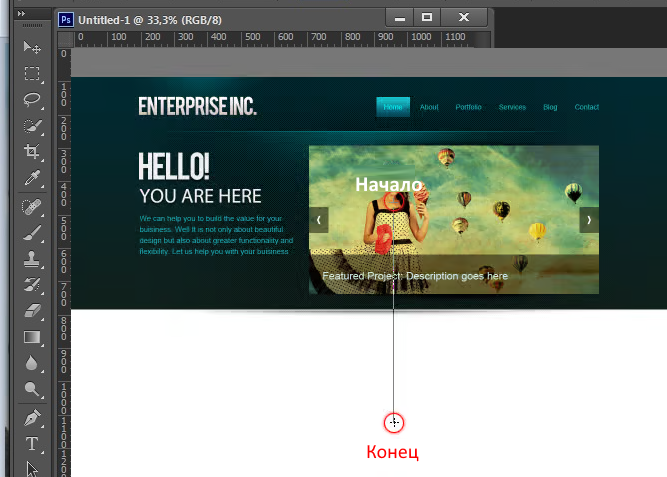
Бесплатные курсы по it-профессиям на FreeTutorials. Отрисовывать дизайн принято в программе Photoshop. Готовый макет сохраняется в файл формата. Устанавливаем начальные параметры. На практике продумать дизайн с точностью до пикселя практически невозможно — в процессе вёрстки обязательно нужно будет что-то поменять, переместить, переделать. Поэтому размеры можно задавать приблизительные, причём ширину и высоту документа желательно указывать заведомо больше планируемых размеров сайта, чтобы в макете точно уместились все элементы.