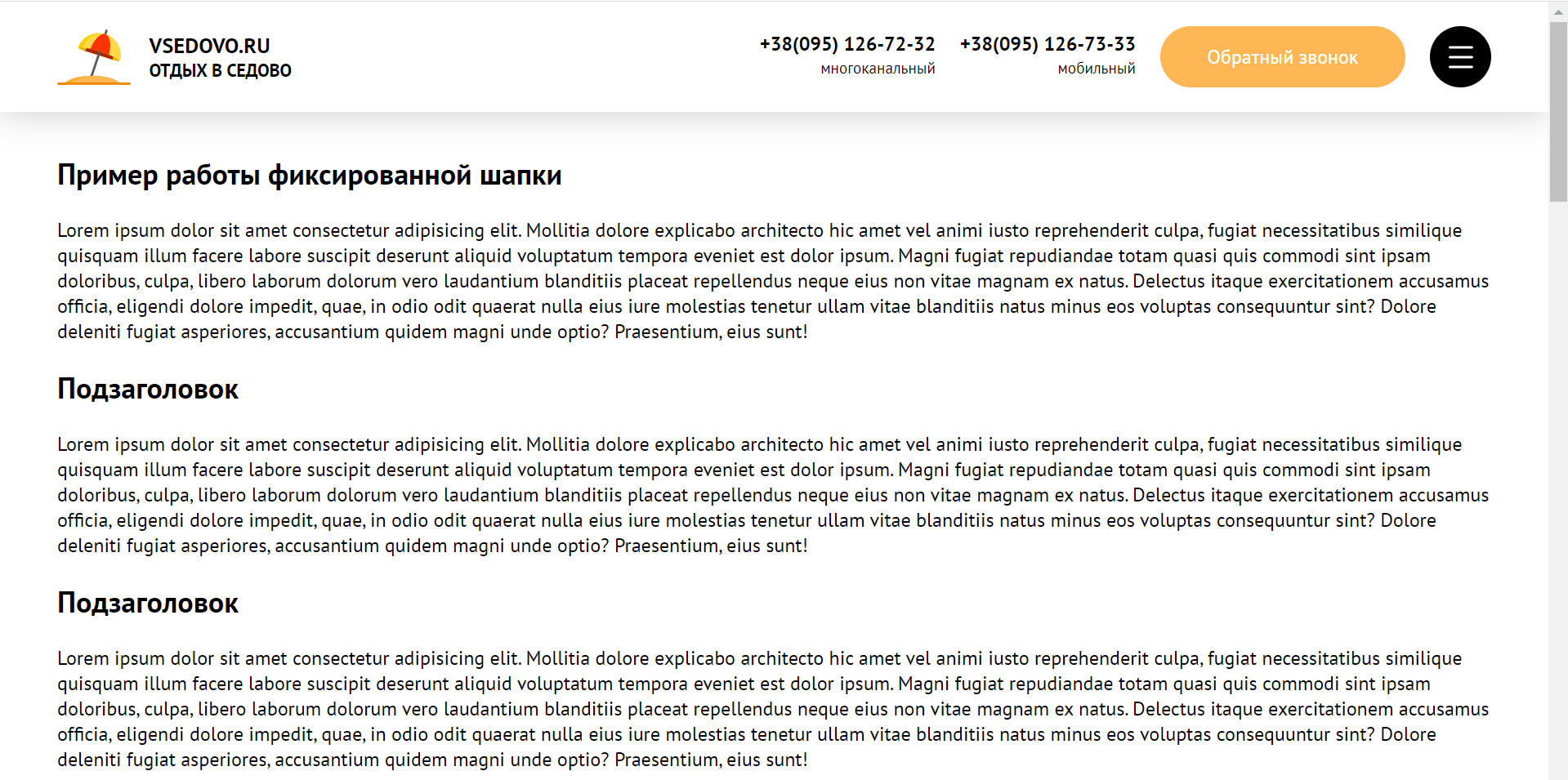
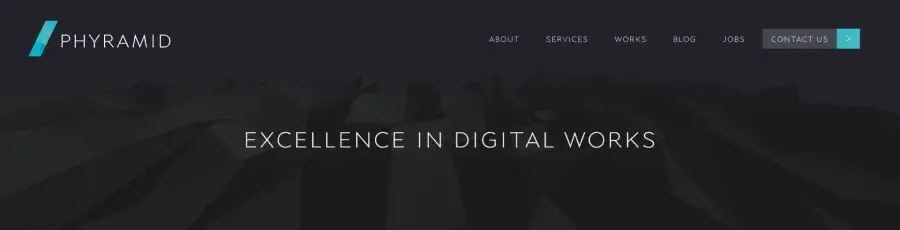
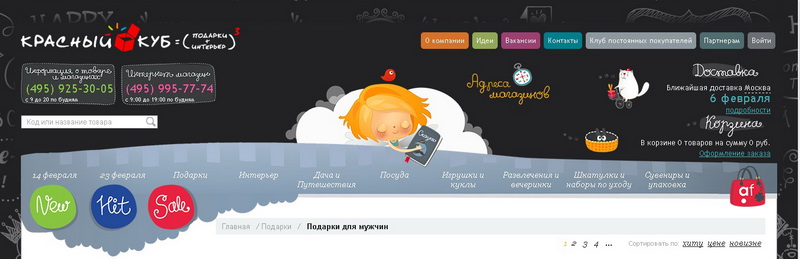
Как сделать шапку сайта
Нам очень жаль, но Freepik не работает должным образом, без включенного JavaScript. FAQ Контактные данные. Узнайте о новинках Freepik и получайте уведомления о последних обновлениях контента и новых функциях. Инструменты Генератор изображений ИИ Превратите слова в изображения в режиме реального времени.








.png)
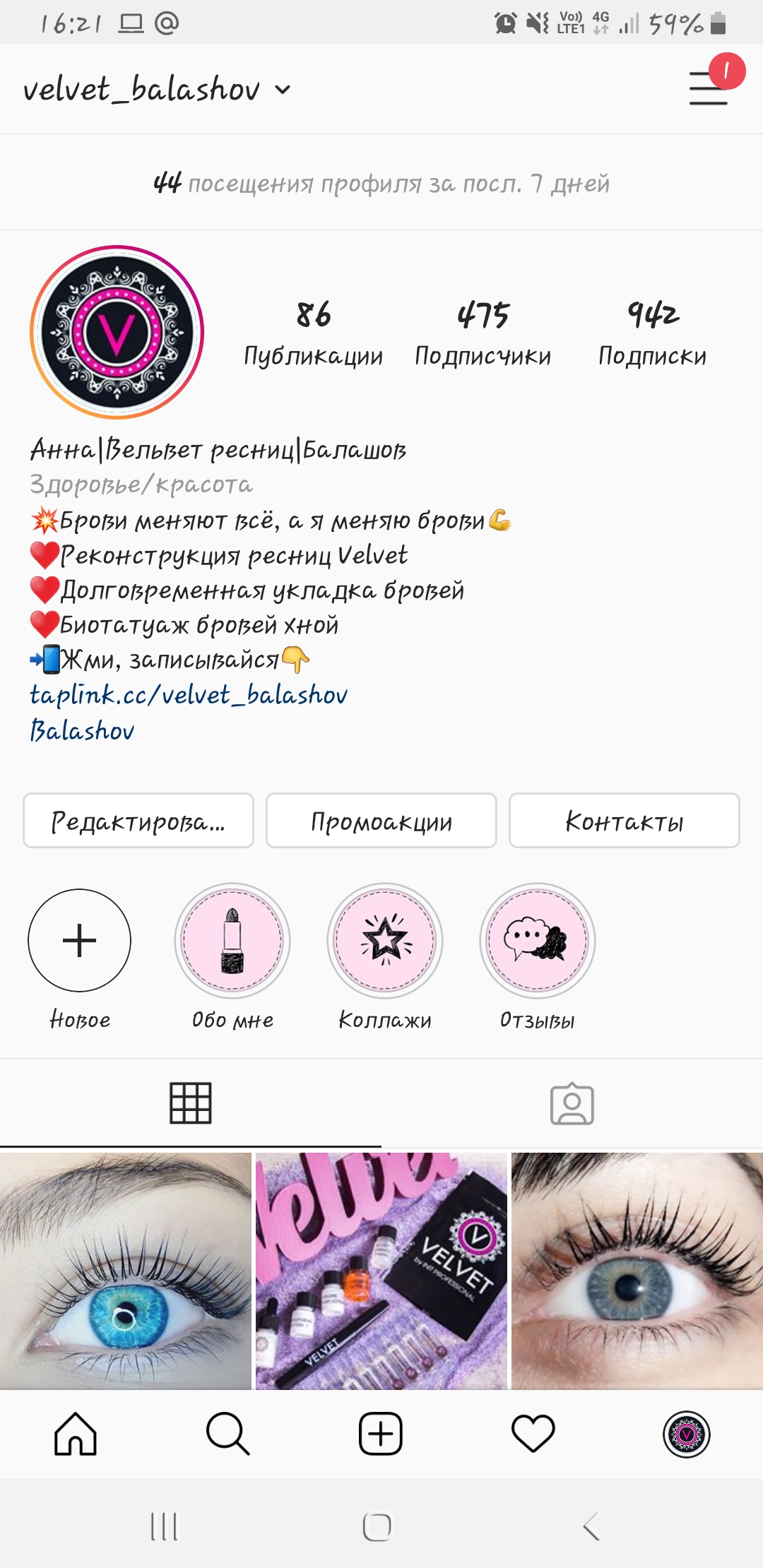
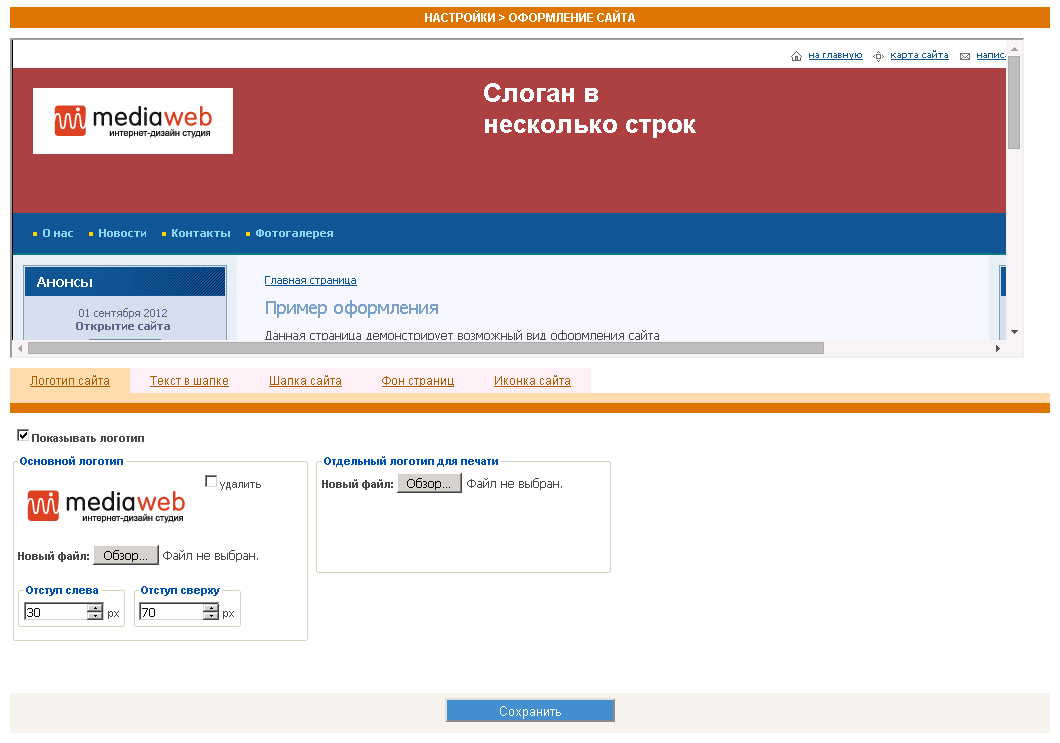
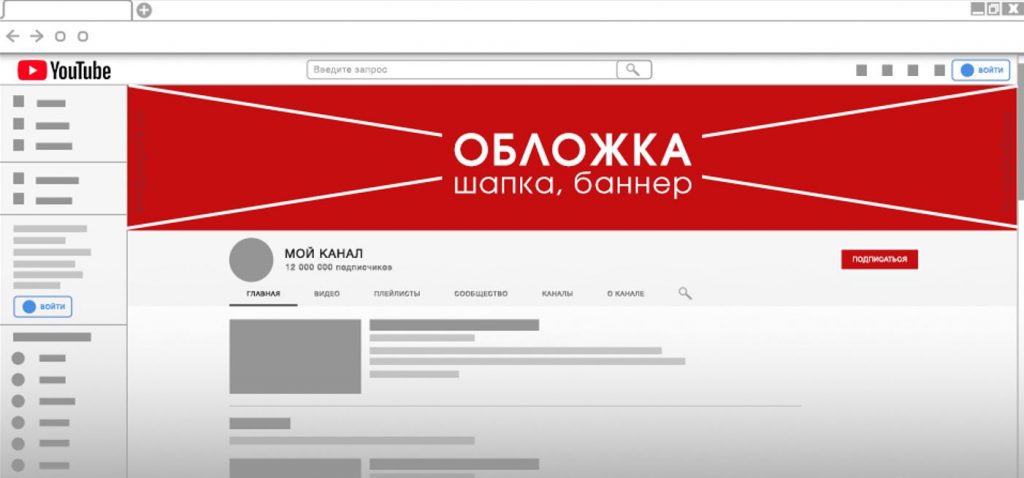
Чтобы привлечь внимание клиента и выделиться среди конкурентов в интернете, необходимо прорабатывать каждую деталь и каждый элемент дизайна. К таким элементам относятся шапка и подвал сайта - первое и последнее, что видит пользователь на странице. В этой статье мы поговорим об основных принципах создания хедера и футера, приведем различные примеры и выясним, как дизайн шапки и подвала сайта влияет на юзабилити. Некоторые элементы веб-страницы более важны для создания первого впечатления, юзабилити и восприятия дизайна сайта в целом. Такими элементами является header и footer.








Векторы по запросу Шапка сайта
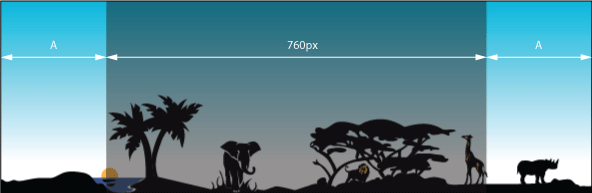
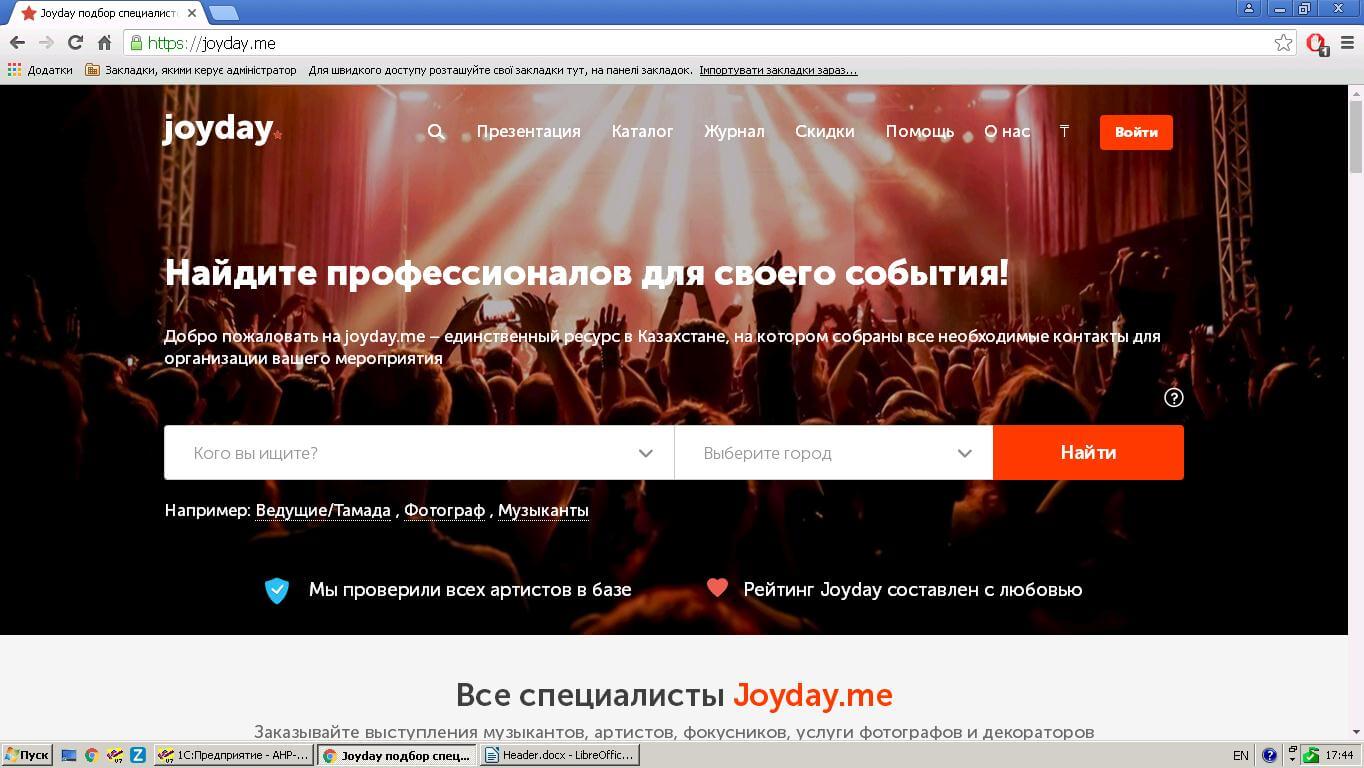
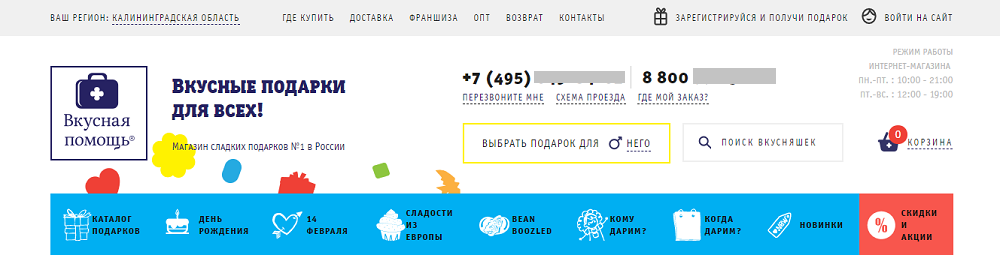
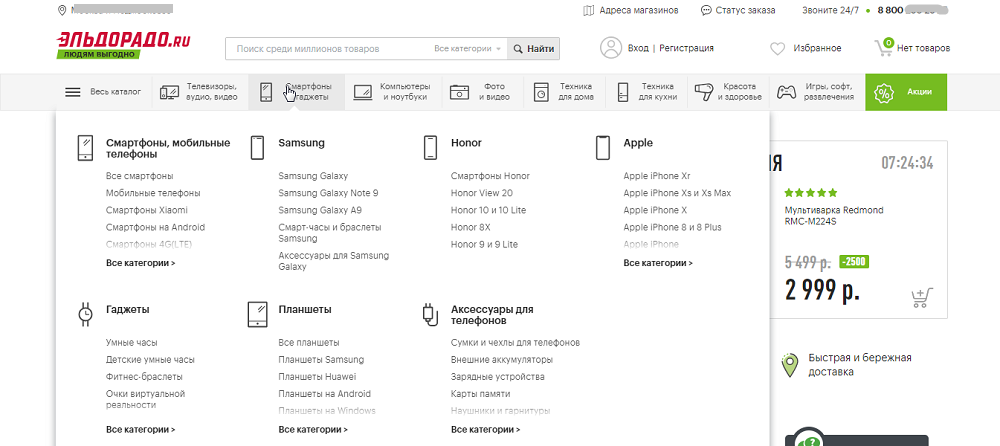
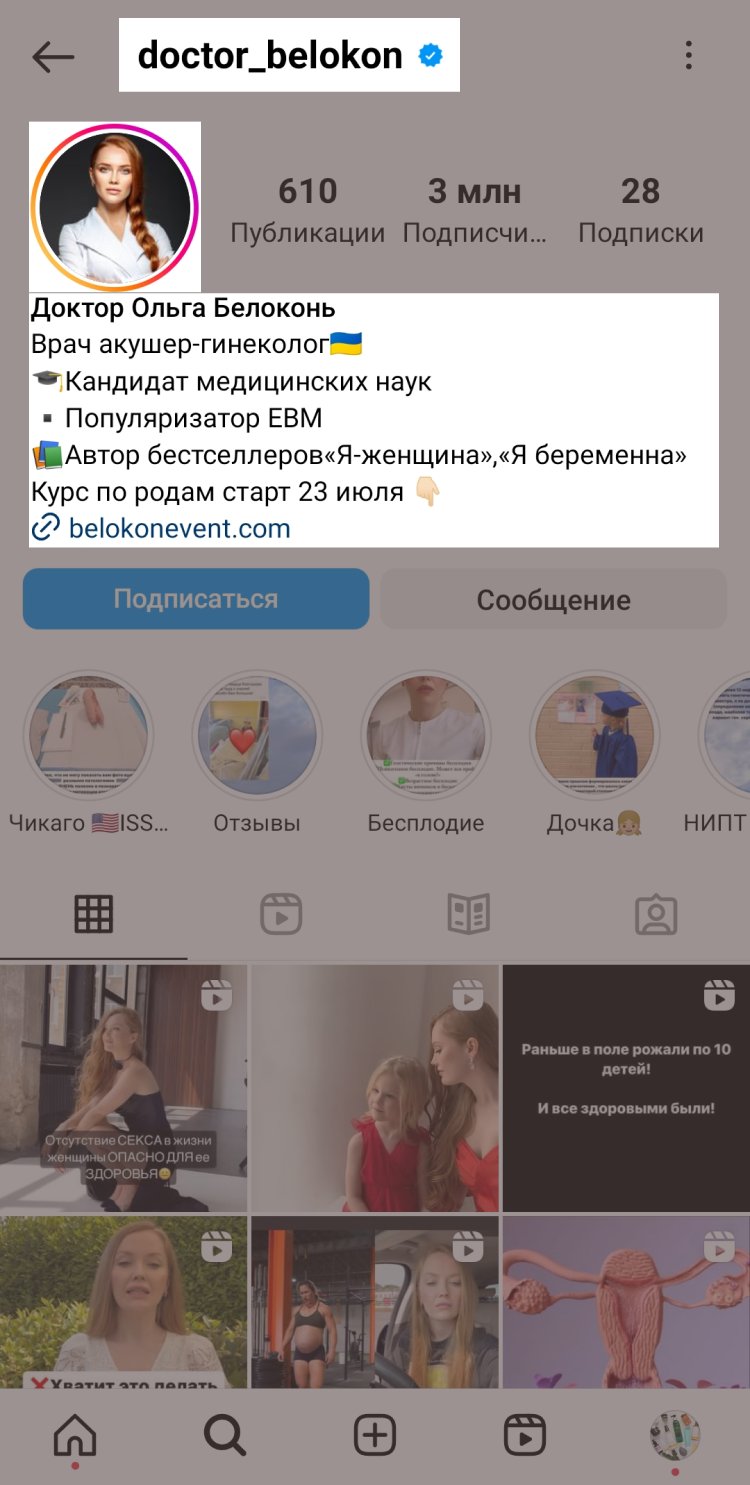
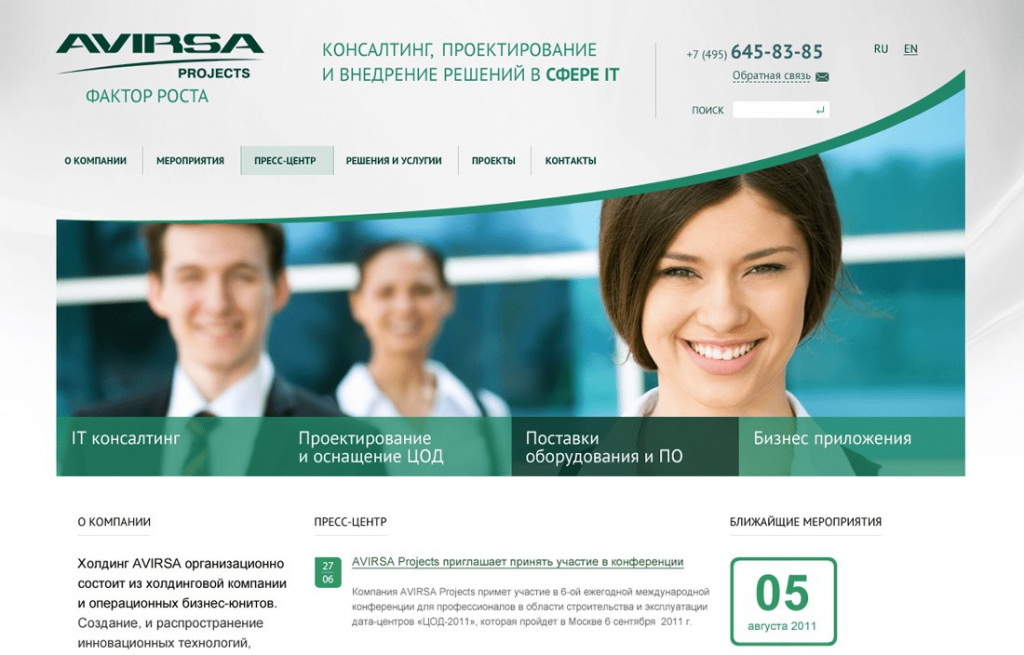
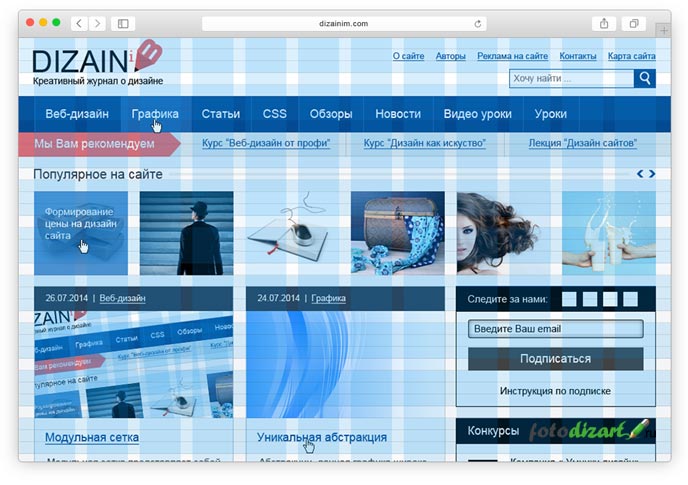
Хедер — это верхняя плашка, шапка сайта. Название «header» также используется в значениях «заголовок» и «колонтитул». Одним словом — элемент, который находится выше остальных. В сайтостроении и веб-дизайне под хедером понимают область страницы выше контентной части.